
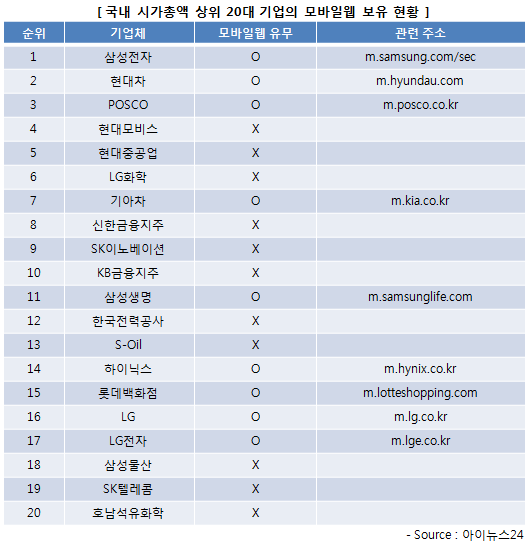
스마트폰의 대중화가 예상보다 빨라지면서 '선택'으로 여겨지던 모바일웹 대응이 '필수'가 되고 있다. 아이뉴스24에서 국내 20대 기업의 모바일웹 대응 비율을 조사했는데 전체의 45%에 해당하는 9개의 기업이 모바일웹 대응을 하고 있는 것으로 알려졌다. 지난 연말까지만해도 삼성전자와 LG전자 단 2곳에 불과했던 모바일웹 대응 기업이 6개월만에 4.5배 증가한 것이다.

모바일웹 대응이 증가하고 있는 것은 그만큼 스마트폰을 통한 웹소비가 늘어나고 있으며 모바일 환경에서 컨텐츠의 전달이나 기업 마케팅이 중요해지고 있다는 것을 의미한다. 이는 국내 뿐만 아니고, 전세계적인 추세이다.
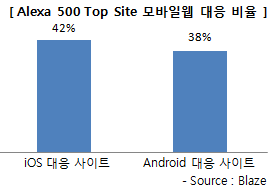
미국내 웹사이트 랭킹인 Alexa 상위 500개를 조사한 결과 전체의 40% 수준이 모바일웹대응을 하고 있는 것으로 알려졌다. 여기에서 조금 흥미로운 것은 iOS 대응 사이트와 Android 대응 사이트가 각각 42%와 38%로 동일하지 않다는 것이다. 웹 환경에서도 모바일 OS에 따른 단편화가 존재한다는 것을 알 수 있다.
모바일웹 단편화의 심화
가장 중립적이고 호환성에 자유로울 것 같은 모바일웹마저 OS별, 브라우저별, 단말별 단편화는 심화되고 있는 것이다. 서비스 사업자들은 서로 다른 렌더링 결과와 사용성때문에 브라우저별, OS별 CSS를 따로 제작해야할 필요가 생겼다. 이렇다 보니 Market Share가 떨어지는 OS나 브라우저는 대응하지 않는 경우도 생겨난다.

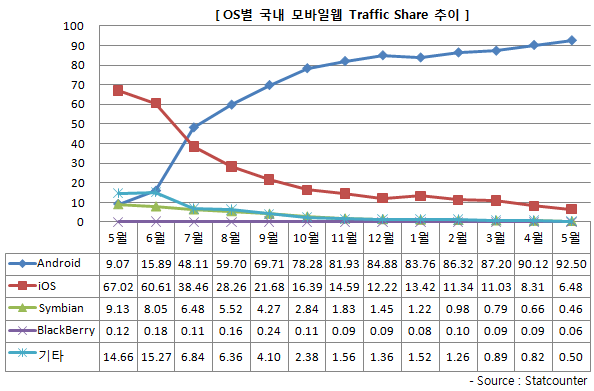
국내 사업자들은 급격히 늘어가는 Android Traffic 덕분에 Android를 가장 최우선으로 대응하고, iOS 까지 같이 개발하는 것이 일반적이다. 물론, Default Browser만을 지원하는 경우가 대부분이다. Symbian과 BlackBerry, 그리고 Feature Phone의 Full Browser 등은 Traffic이 높지 않아 공식적으로 지원하지 않는 사이트도 많다.
Pad Web 대응 전략은 여전히 모호

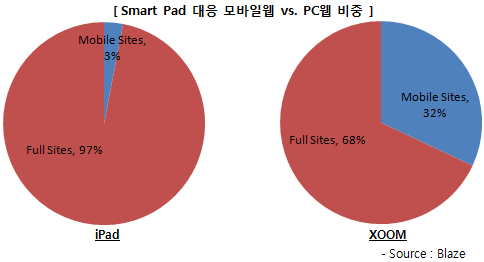
웹서비스 사업자들의 고민은 스마트폰만이 아니다. Connected Device들이 다양해지면서 대응해야 할 전략과 개발 리소스는 급증하고 있다. 대표적인 Device가 Smart Pad이다. Smart Pad는 사용성의 차이가 더욱 심해 Device에 따라 각기 다른 전략으로 대응하는 사업자들이 많다. Blaze의 최근 보고서에 의하면 iPad의 경우 97%의 사이트가 PC Web으로 대응을 하고 있지만, Honey Comb이 탑재되어 있는 XOOM은 32%의 사이트가 Mobile Web으로 대응을 하고 있는 것으로 알려졌다.
앞으로 이런 현상은 더욱 심화될 것이다. 스마트폰이 발전하면서 OS에 따른 단편화는 생겨날 수 밖에 없을 것이며, 새로운 OS 버전도 계속 진행되고 있다. Smart Pad를 비롯하여, Smart TV, Smart Car, Digital Signage 등의 단말은 계속 증가하는 추세이다. 이런 단편화된 단말을 일일이 대응하자니 ROI가 나오지 않고, 대응을 하지 않자니 Traffic을 무시할 수만은 없는 형편이다.
Responsive Web Design
이런 고민을 해결하고자 최근 많이 도입되고 있는 것이 바로 'Responsive Web Design'이다. Responsive Web Design은 Screen Size, Resolution, Orientation 등 사용 단말환경에 반응하여 최적화된 웹페이지를 제공하는 것을 말한다. Responsive Web Design은 이미 국내 웹에이전시들이 도입하고 있어 많이 알려져 있는 기술이다. 혹시나 생소한 분이 있다면 아래 대표적인 아티클 2개를 참고하기 바란다.
Responsive Web Design의 효용성에 대해 논란도 존재한다. 개발에 있어서 CSS 대응과 큰 차이가 없다는 점과 http://mediaqueri.es/ 등에서 소개되는 것처럼 단순 Portfolio 사이트에서나 가능하지 대용량 데이터 처리가 필요한 사이트에는 적합하지 않다는 지적이다.
개인적으로 이러한 논란은 'Responsive Web Design = CSS3 media queries'라는 등식에서 오는 오해라고 생각한다. Responsive Web Design은 특정 Framework을 지칭하는 것이 아니고 방법론이다. 단순한 CSS 대응을 포함하여 리소스(이미지, 동영상, 사운드)에 대한 Device 대응을 가능하게 한다. 물론, 외부 Framework를 도입을 하지 않고 자신의 비즈니스 도메인에 맞게 직접 개발할 수도 있다.

Responsive Web Design은 단편화가 심화되고 있는 Web 환경을 대응할 수 있는 좋은 해결책이라고 생각한다. 웹사업자라면 '웹에이전시들만의 도구'라는 색안경을 걷어내고 한번쯤 관심을 가져보기를 권한다. 물론, 그 전에 페이지 사이사이에 숨어있는 Active X와 비표준 코드를 걷어내는 것을 선행해야 한다.


Comments List
모비즌님 모처럼 글 잘 읽었습니다. 모비즌님 이 사이트도 모바일용 제공해 주시와요. 감사합니다 ㅎㅎ
모비즌님은 모바일 분야의 선각자이시쿤요! 좋은 정보 감사요^^
항상 읽으면서 정말 감사하다는 생각을 하게 됩니다. 정말 감사합니다.