2010년 2월 15일, MWC에서 24개의 세계적인 통신 회사들이 참여하는 WAC가 발표되고, Super Apps Store를 만들겠다는 의지를 천명한다. WAC에서 KT와 SKT가 단순한 참여가 아니라 주도적인 역할를 한 것으로 알려지고, 이러한 배경에 대한 다양한 전망과 예측이 나오게 된다.
그리고 한달 후, 방통위를 중심으로 한 국내 이통사 CEO 간담회를 통해 국내에서 통합 앱스토어를 구축하기로 합의한다. 앱스토어의 방향성은 매우 명확한다. 국내 통합 앱스토어에서 Web Platform을 중심으로 개발하면서 필요한 기술적인 노하우를 경험하면서 표준을 빠르게 만들어내고, 이를 WAC에 적용하여 세계 표준을 리드하겠다는 방통위와 국내 이통사들의 의지인 것이다. 문장만으로 놓고 보면 국내 통합 앱스토어라는게 논쟁의 대상이 되어 보이지는 않는다.

항상 시장에 끌려다니며 원천 기술에 대한 표준에 뒤쳐지던 국내가 뭔가를 리드해가려는 의지를 가진 것에 대해서는 응원하고 싶은 마음이 크다. 하지만, 모든 일이라는게 의지만으로 되는 것은 아니고 잘 할 수 있는 것, 그리고 무엇을 가지고 있는가(Asset)에 대한 냉정한 평가가 필요한데, 여기에 문제가 있다.
3사 모여서 제대로 하는 것 못봐
바로 어제(5월 11일), 한국과학기술회관에서 MOIBA를 중심으로 하여 통합 앱스토어 구축에 대한 로드맵을 발표하였다. 이번 발표가 지금까지 고민한 앱스토어의 현재 상태라고 이해하면 된다. 그리고, 그 내용을 들여다보면 2개월 전에 그려낸 거시적인 방향성 외의 실행계획은 아무런 진전이 없음을 알 수 있다.

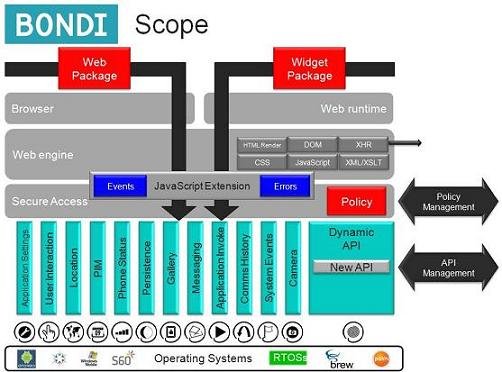
방향성만 있고 구체적인 목표도 없으며, 경험도 부족하고, 무엇을 어떻게 해야 할지 실무자들 스스로도 모르기 때문이다. OMTP BONDI에 대해서 이제서야 공부 시작하는 이통사 실무자들에게서 뭔가를 기대할 수 있을까? 구체적인 Action Plan도 모르는 상황에서 서로 다른 법인이 만나서 좋은 그림이 나올리가 없다.
표준을 리드할 만한 자산이 없어
통합 앱스토어에서 만들겠다고 하는 '표준 Web Platform'의 기술 요소가 독창적인 것인지, 그리고 WAC이 지지하는 기술 요소는 어떤것인지 점검을 해 볼 필요가 있다. 이번 통합 앱스토어의 기술 요소는 OMTP BONDI 것을 그대로 수용하는 것 외에는 실질적인 어떤 대안도 없다.

현재 OMTP BONDI는 WAC의 총괄 사무국 역할을 하고 있으며, JIL의 제안도 적극적으로 수용할 의지를 표명하였다. 공식적으로 W3C에 적용은 안되었지만, 다른 대안이 없는 현실환경에서 이미 BONDI와 JIL의 교집합은 표준이나 다름이 없다. 표준을 통해서 만들어 낸 제품으로 표준을 리드하겠다는 것은 어불성설(語不成說)이다.
통합 앱스토어는 시장의 Needs가 아닌, 이통사들의 Needs
이번 통합 앱스토어의 가장 큰 문제점은 '고객' 이라는 핵심 Player에 대한 고려가 여전히 부족한 이통사들의 접근이라는 것이다. 이석채 KT 회장은 4월 22일, 서울 삼성동 코엑스인터콘티넨탈호텔에서 열린 한국무역협회(KITA) 최고경영자 조찬회에서 '스마트폰과 IT혁명'이란 주제의 강연에서 아래와 같이 말했다.
결국, 애플 앱스토어를 넘어서기에는 이통사들의 단일 오픈마켓으로 힘이 드니 이통사들끼리 연합전선을 만들겠다는 수동적인 선택이다. 시장에서의 '공공의 적'을 만들어 연합하겠다는 것 자체는 시장 원칙상 문제가 되지 않을 수도 있겠다. 연합하여 사용자에게 더 나은 가치를 제공해 줄 수 있냐는 것이 핵심이다.

이러한 국내 이통사들의 행위는 '언론 플레이'일 뿐이다. Web Platform으로는 iPhone 에코시스템과는 다른 Edege를 찾아야 한다는 것은 이통사 스스로 너무 잘 알고 있기 때문이다. 앱스토어에서는 Game의 비중이 매우 크다는 것을 이미 자신들의 Walled Garden을 통해 경험을 하였지만, Web Platform에서는 접근이 거의 불가능한 영역이다. 단순한 게임의 문제는 아니다. iPhone의 Native App과 Feature Phone의 Web App는 단말의 성격, 개발자 에코시스템, 플랫폼의 장단점에서 차이가 날 수 밖에 없다.
또한, OMTP BONDI를 기반으로 하는 기술이라면, 브라우저 내에서도 동일하게 Device에 대한 접근 제어가 가능하다. 브라우저 주소창을 통해 접근하느냐, 패키징해서 다운받아 설치하게 하느냐의 차이만 있을 뿐이다. Service Provider 입장이라면 설치 과정이 필요없는 Web Page를 통해 고객을 만날 수 있는데 이통사들의 장단에 맞춰 춤을 추어야 하는 것인지?
정부가 나설 일인가?
글로벌 업체에 대응할 만한 연합체를 만들어 사용자들에게 새로운 가치를 만들어 낸다는 논리가 어쩌면 굉장히 그럴싸하게 보인다. 이러한 일들이 사업자들끼리의 자발적인 행위에 의해 이루어진다면 문제가 없을지도 모른다. 불행히도 이번 일 역시 방송통신위원회(이하 방통위)가 주도하는 느낌이다. 최근의 통합앱스토어 관련한 대부분의 보도자료는 방통위에서 나오고 있다.
정부의 역할은 시장이 어려워질 때 지원을 해주고, 국내업체들이 경쟁력을 가질 수 있도록 뒤에서 환경을 만들어 주는 것이지 전면에 나서서 주도할 필요는 없다. 물론, 주도한 일을 잘 처리할 능력이 있다면 기대해 볼만하겠다. 몇년째 약속하고 있는 '무선인터넷 요금 인하' 하나도 제대로 처리 못하는 기관이 '통합 앱스토어'를 구축할 만한 능력이나 있을지 의문이다.

MOIBA 역시 조금 의구심이 일어나는 Player 이다. 현재 통합앱스토어에 대한 핵심 실무 추진은 모두 MOIBA에서 이루어 지고 있다. MOIBA는 과거 KIBA를 전신으로 하여, 기업의 의견을 대변하기 위해 만들어진 사단법인이다. 갑자기 무선 인터넷이 핫이슈가 되면서 많은 기회가 생기고, 기업들의 회비만으로 조직이 클 수 없다는 것은 이해하겠다.
하지만, 기업의 회비(후원금이 아니다.)를 통해 운영되는 것에 근간을 가지고 있는 단체가 정부의 돈을 수주받아 일을 하고 그 일이라는게 다른 기업에게 돌아갈 수 있는 기회를 뺐는 것이라면 조금 문제가 있다. MOIBA가 맡은 일을 할 능력이 있는지 여부를 말하고 싶지는 않다. 다만, 기업의 회비를 받아서 다양한 기업들에게 골고루 좋은 기회가 갈 수 있도록 하고 정부의 잘못된 정책을 기업의 편에서 대변하던지, 아니면 일반 기업체와 같은 이익집단이 되던지 선택이 필요해 보인다.

3개의 회사가 모여서 의견 조율하는 것도 힘든데 27개의 서로 다른 회사가 모여 있는 WAC이라고 일이 잘 될리가 없다. WAC의 홈페이지에 방문해보면 만들어진지 꽤 흘렀지만 명확한 Action Plan을 제공해주지 못하고 있다. 그럼에도 불구하고 한가지 눈에 띄이는 것이 있다.
'Operator API'를 제공하려는 의지를 보이고 있는 것이다. 이통사들의 문제점은 단일화된 Platform이 없는 것이 아니라 개발자들에게 필요한 API를 제공하지 않는 것이다. 다행히 최근 KT은 Open API에 대해 전향적인 검토를 하는 것으로 알려져 있다. 하지만, 이러한 이통사 Open API가 이통사마다 다르다면 개발자 입장에서는 어려워진다. '통합 앱스토어'가 만들어야 할 표준은 'Device API'가 아니라 'Operator API' 일지도 모른다.













































Comments List
그저께(5월11일) KAIST 김진형 교수님이 우리회사에 오셔서 강연중에 하신 말씀이 생각나네요.
WAC는 가게만 모아놓은 격인 남대문시장이고 AppStore는 대형마트(백화점)이라고 하셨거든요.
머 저도 남대문 시장은 좋아하지만 항상 마트만 가죠.. 시장은 불편하니까요..
애초부터 사용자나 고객에는 아무 관심없는 기업들 아니던가요?
그들이 외치는 '고객감동'은 자신들이 고객인 경우( 소위 갑질 )에만 적용될 뿐이죠.
무한공감입니다~!
"정부의 역할은 시장이 어려워질 때 지원을 해주고, 국내업체들이 경쟁력을 가질 수 있도록 뒤에서 환경을 만들어 주는 것이지 전면에 나서서 주도할 필요는 없다." 라는 부분에 매우매우매우매우 공감합니다.
잘 될지 잘 모르겠지만, 잘 되면 좋겠네요..