Palm이 Palm Pre라는 신제품을 들고 나온지 어느 정도 시간이 흘렀지만 아직까지 명확한 실체가 밝혀진 것은 없다. 플랫폼이라는게 하루 아침에 나오는 것이 아니니 어쩌면 당연한 것인지도 모른다. Palm의 입장에서는 iPhone OS 3.0 릴리즈 계획 때문에 이래저래 김이 많이 새는 상황이 되고 있다. iPhone OS 대비 우위에 있다고 생각했던 많은 것들이 OS 3.0에서 대부분 지원되기 때문이다. Palm에서 일정대로 OS를 내놓을지, iPhone OS 3.0 에 대한 경쟁력을 갖추기 위해 좀 더 시간을 투자할지는 지켜봐야 할 듯 하다.
예상보다 길어지는 그들의 신비주의를 얼마전 O'Reilly 에서 출판한 'Palm webOS'라는 책을 토대로 조금이라도 짐작을 해보도록 하자. 포스트를 들어가기에 앞서서 모든 플랫폼은 릴리즈가 되기 전까지 어떤 모양이 될지 알 수가 없으며, 공개된 자료만으로는 깊이 알기가 힘이 들어 최종 제품은 조금 다른 모습이 될 수 있다는 것을 밝힌다.

Palm은 오래전 H/W사업부인 Palm과 S/W 사업부인 Palm Source로 분리를 하였다. Palm과 Palm Source는 상호 계약에 의해 파트너 관계를 계속 유지하면서 단말을 계속해서 개발해 왔으나 얼마전(2007년으로 기억한다) 계약이 끝나면서 독자적인 길을 걷게 된다.
그 직전, Palm Source는 Access에 합병을 당하면서 이미 계열회사라는 개념이 없어져 버렸다. Access에 합병된 Palm Source는 Palm OS를 고도화만 해서는 최신 기술 트렌드를 따라가기에는 무리가 있다고 판단하고 Linux 기반의 ALP라는 플랫폼을 개발한다. ALP는 Linux 기반이지만 Application을 구동하고 관리하는 부분의 메카니즘은 Palm OS와 무척 닮아 있다. 게다가 Ghost라는 플랫폼 내의 에뮬레이터에 의해 고전 Palm의 어플리케이션과 Binary 호환이 된다.
이로 인해 Palm OS가 실질적인 upgrade가 중단이 되고, H/W 업체인 Palm은 독자적인 플랫폼이 필요할 수 밖에 없는 상황이 되었다. 그렇게 해서 개발에 들어간 자체 플랫폼이 Palm Pre OS이다.

3. 새로운 Application Model을 제시
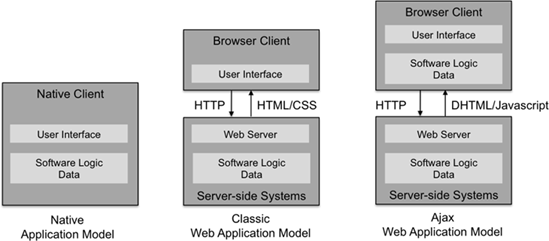
기존에는 Application이라 하면 Native Application과 Web Application으로 구분하였다. Native Application은 Application의 모든 내용(UI, S/W Logic, Data, View 등)이 Local Application에 있는 것을 말하고, Web Application은 Web Browser를 이용해서 Web Server와 통신을 해가면 실행되는 것을 말하였다. 이때 일반적으로 Web Browser를 구동하는 클라이언트와 Web Server는 서로 다른 머신이며 브라우저는 S/W Logic과 Data를 전혀 가지고 있지 않았다.
Palm Pre에서 이야기 하는 Web Application은 기존 개념과 달리 Ajax 기술을 이용한 것으로 S/W Logic과 Data를 클라이언트와 Web Server에서 분산해서 가지고 있는 것이다. 또한, 클라이언트는 디바이스에 있는 각종 자원들을 Native Application과 동일한 수준으로 접근 할 수 있다.
이 외에도 화려한 UI를 구성하기 위해 다양한 API와 Framework를 제공하고 있으며, 멀티태스킹과 Push, Notification등을 완벽하게 제공한다. 참고로 Pale Pre에서 사용하는 브라우저는 Webkit 기반으로 알려져 있다.

4. 아키텍쳐

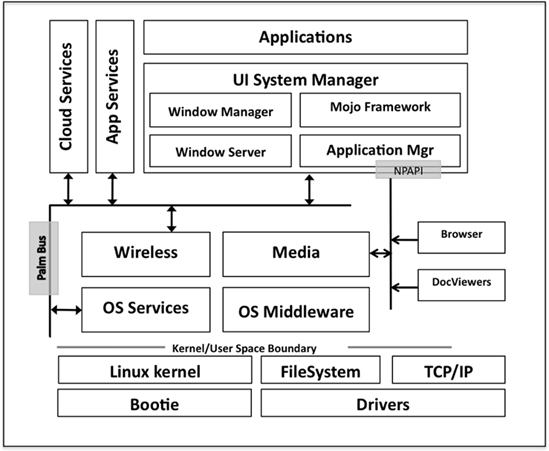
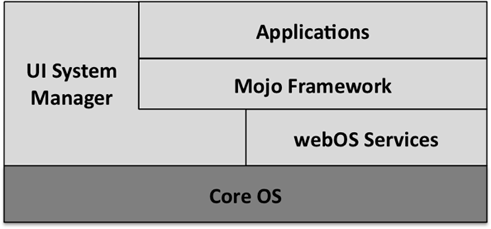
Palm Pre OS 아키텍쳐는 위와 같은 구조를 가진다. 일반적으로 플랫폼 아키텍쳐에서 소개하는 Drawing Engine, Database 지원, Event driven 처리, 외부 장치 연동 Protocol 지원 등은 위 그림만으로는 알 수가 없다. 서두에서 언급했듯이 지금도 계속 개발 중인 제품이라 정리가 아직 덜되지 않았나 하는 생각이다. 다소 복잡한 위 그림을 간략화 시키면 아래와 같다.

Core OS는 Linux 2.6 커널을 기반으로 하여 만들어져 있고 ext3 File System을 사용한다. Web OS Services는 커널과 어플리케이션의 중간에서 미들웨어와 같은 역할을 담당한다. UI System을 정말 말그대로 UI를 담당하는 부분이다.
5. UI는 iPhone과 유사

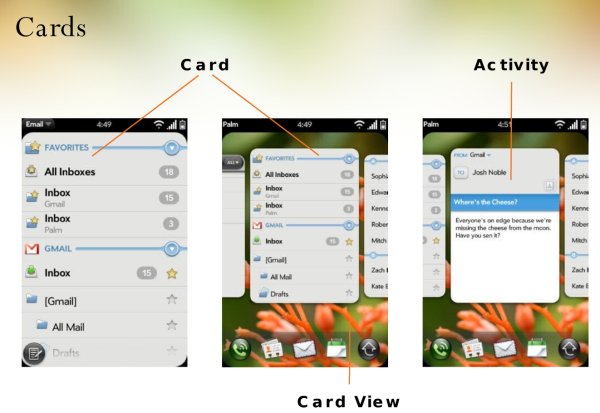
흔히들 Windows라고 익숙하게 불렀던 것을 Palm Pre에서는 Card라고 부른다. iPhone에 익숙한 개발자라면 View Controller 하나를 Card, Card View 하나라고 이해하면 된다. Card 위에 시간이나 상태 등을 알 수 있는 영역을 Status Bar라고 부르고, 아래 부분에는 Banner Notification이나 Notification Bar등이 존재한다.
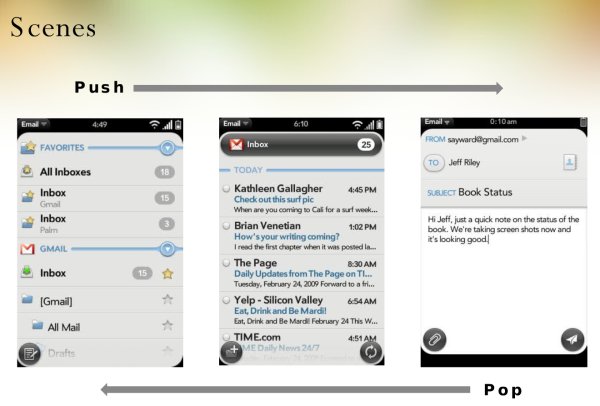
iPhone의 Navication Controller를 통한 Push, Pop의 메카니즘은 직관적인 UI를 구성하기에 무척 편리한데 Palm Pre역시 동일한 UI를 제공해 주고 있다. Design 느낌은 다르지만 알게 모르게 iPhone을 많이 벤치마킹했음을 짐작할 수 있다.

6. iPhone은 Cocoa, Palm Pre는 Mojo
새로운 플랫폼을 접하다 보면 처음에는 UI 적인 요소의 낯설음을 먼저 접하게 되지만, 조금만 익숙해지면 결국 Core Framework의 이해도가 관건이라는 것을 알게 된다. Palm Pre는 Mojo라는 Java Script Framework를 제공하고 있으며, 이에 대한 실체는 지금까지 공개된 자료로는 좀처럼 알기 어렵다.
하지만 전혀 알 수 없다는 뜻은 아니다. Mojo Framework는 Web에서 널리 알려져 있는 Java Script Toolkit인 Dojo SDK를 기반으로 한 것이다. Mojo는 Dojo에서 크게 바뀌지 않은 상태라고 알려져 있다. 그러므로, Dojo를 통해 Mojo을 어느 정도 짐작은 할 수 있다. Dojo에 대해 궁금한 분은 Dojo Campus에 있는 'Dojo Feature Explorer'를 방문해서 잠깐 Demo를 보면 어떠한 기능이 있는지 아쉬운데로 맛 볼 수 있을 것이다. 불행히도 'Dojo Feature Explorer' 내의 Dijit, DojoX 등의 일부 기능은 FireFox에서 구동이 되지 않으니, IE나 Safari를 이용해서 접속하기 바란다.
7. 향후 계획
이미 알려진 바와 같이 Palm Pre는 Sprint향으로 첫번째 단말을 개발 중이다. Sprint의 3G 망을 통해 서비스될 예정이며 음성, Data, SMS 등을 모두 포함하는 파격적인 요금제를 준비 중이다. 다양한 3rd Party Application도 준비 중인 것으로 알려져 있는데 지금 밝혀진 바로는 Navigation, Sprint NFL 등이 개발 중이다. iPhone의 App Store와 동일한 Market Place도 개발 중에 있으나 3D Game과 같은 화려한 Application은 Java Script의 기술적인 한계로 1차 버전에서는 제외될 것으로 알려져 있다. 또한 2009년 말까지는 Flash도 지원할 계획이 있음을 Palm에서 밝히고 있다. 최종 릴리즈는 2009년 중반이라고 이야기 되고 있으나 예정보다 조금 늦어질 것 같은 느낌이다.
보다 더 자세한 내용을 알고 싶은 분은 O'Reilly Webcast 동영상을 아래 embeded해 놓았으니 보기를 바란다. 약 1시간 정도가 소요되며, 전반적인 Palm Pre OS에 대한 소개와 더불어 Sample Application 까지 제작해 준다. 포스트 내용 외의 디테일한 기술적인 내용은 질문을 해도 답변을 드릴 수 없으니 반드시 동영상을 보기를 권한다.






























Comments List
그렇지 않아도 궁금해 하던 차였는데, 책이 출간이 되었군요. 좋은 정보 감사드립니다.
네. $38.99 책인데요. 사실 개발중인 플랫폼에 대한 책은 되도록 구입을 막고 싶습니다. ^^
팜 프리의 OS가 Web OS라는 얘기를 듣고는 과연 어떤 구조로 OS를 끌고갔는가 궁금했는데 Mojo 프레임워크라.. 자바 스크립트 엔진이 기본이 되는 시스템이군요. 어찌보면 안드로이드와 비슷하다는 느낌도 갖는데요(안드로이드도 어플 개발은 자바를 쓰는 것으로 알고 있습니다만).
네. 모든 플랫폼이 지향하는 바는 비슷해서 요소요소의 구성은 비슷할 수 밖에 없을 것 같아요. 그 중에서도 Palm Pre OS는 나름대로 새로운 것을 지향하는 OS라 색다른 느낌이 많이 강합니다.
관리자만 볼 수 있는 댓글입니다.
제가 원래 오타가 좀 많긴 하지만 이번엔 조금 심했군요. 수많은 분들이 얼마나 웃었을까요. -.-;; 오타 지적 감사합니다.
근데 이 장비 한국에서 사용이 가능 한가요?l
이장비(?)는 아직 세상에 나오지도 않았답니다, 3일 남았네요~ ㅎㅎㅎ
웹서핑중에 우연히 들리게 되었는데 .. 많이 배워갑니다!! 앞으로도 자주 들릴게요 ^^