
최근 첫방송을 시작한 '나는 가수다'에 많은 시청자들이 관심을 보이고 있다. 대한민국의 내노라하는 가수들을 모아놓고 서바이벌 형식으로 노래자랑을 한다니 그 결과가 궁금할 수 밖에 없다. 방송을 보기전에는 컨셉에 대한 반감이 있었으나 1회 방영분을 보고 그 매력에 빠져버렸다. 방영 다음날 모든 온라인 음악 차트를 그들의 음악이 점령한 것은 너무나 당연한 흐름이었다.

최근에 N-Screen 전략의 방향성에 대해 고민을 많이 하고 있다. '3-Screen과 N-Screen 전략'에서도 이야기 했듯이 서비스 전략의 핵심은 Interaction 이라고 생각한다. 더욱 더 중요한 것은 Interaction의 대상에 대한 고민이다. 얼마전까지는 Screen이 그 대상이라고 생각했다. 하지만, '나는 가수다'와 온라인 음원차트의 Interaction을 보고 Media 간의 Interaction이 훨씬 중요하고 더 많은 가치를 만들 수 있다는 생각이 들었다.

지금까지 'N-Screen'이라는 단어가 주는 선입견 때문에 Device안에 있는 'Screen'에 집중했던 것이다. 하지만, 이미 우리가 사는 세상은 'Screen = Media'라는 공식이 깨진지 오래이다. SideReel의 보고서에 의하면 사용자들의 42%는 TV 프로그램을 일반 TV가 아닌 Connected Device를 통해 소비하는 것으로 조사되었다.

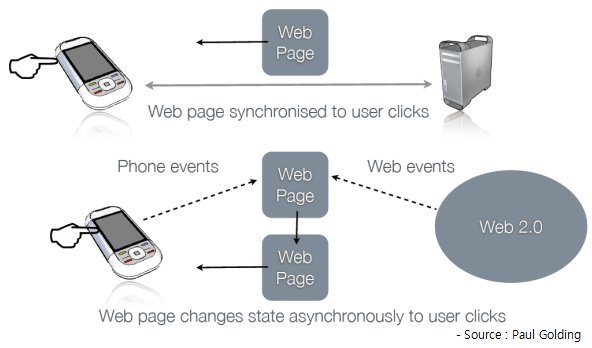
우리는 Device를 상징하는 Screen이 아니라 Media의 변화 현상에 더욱 집중해야 한다. Web은 이미 그 인프라와 Device의 변화없는 패러다임 변화를 겪은 바가 있다. 바로 Web 2.0이다. 그리고, 최근에는 Web 3.0에 대한 논란이 계속되고 있다.
Web 3.0으로는 Contextual Web, Semantic Web, Synaptic Web 등이 거론되고 있다. 논란의 여지가 많은 Web 3.0이라는 버전닝이나 2.0의 대체제를 논하고자 하는 것이 아니라 이러한 키워드들을 통해 'Web'이라는 미디어의 근본적인 변화를 생각해야 한다는 것이다.

서로 다른 Media간의 Interaction을 가장 효율적으로 이끌어 낼 수 있는 Web 3.0의 후보(?)는 'Real Time Web' 이다. 마이클잭슨의 사망때의 구글 검색의 오류, 허드슨강의 비행기 사고 등의 사례가 Real Time Web을 이해할 수 있는 대표적인 사례이다. 이전에 'Real Time Mobile Web의 주요 기술'를 통해 이야기 한 적이 있으니 참고하기 바란다.

더욱 흥미로운 현상은 단방향성의 상징인 Mass Media들도 진화를 해서 Interactive한 요소를 갖추고 이를 Real Time으로 활용하는 것이다. 얼마전에 뜨거운 화제가 되었던 '슈퍼스타K 2'는 실시간 투표를 통해 후보자들의 점수에 반영하여 탈락에 영향을 주기도 하였다.

Web이 다른 Media와 Interaction을 하는 것은 매우 오래된 일이다. 유명 TV 프로그램이 끝나면 각 포탈의 실시간 검색어를 해당 프로그램의 관련어가 상위랭킹을 차지하는 것은 매우 흔한 예이다. 이제는 Mass Media도 변화를 하면서 이러한 Interaction이 Real Time으로 반응하고 이를 활용한 새로운 Contents와 Value가 탄생하고 있는 것이다.

N-Screen 시대의 서비스 전략은 Screen을 넘나들면서 그 안에 있는 다양한 Media들이 Interaction 할 수 있게끔 해야 한다. Screen에 집착하면 시나리오는 그럴 듯 하지만 사용자들의 Needs가 없는 서비스가 나올 확률이 높다. 이제는 좀 더 큰 서비스 기획의 변화가 필요한 시기가 온 듯 하다.







Comments List
관리자만 볼 수 있는 댓글입니다.
굉장히 중요한 포인트인 것 같습니다. 현재의 PV를 통한 측정은 Real Time Web이나 Real Time Mobile Web에서는 의미가 없어지겠죠. 여기에 대한 사업자들의 고민이 필요해 보입니다.
내공이 느껴지는 글 잘 읽고 갑니다.