UX 디자인의 시작은 'Usability'라는 단어에서 시작했다고 해도 무방하다. 디자이너 고유 분야였던 UI를 시스템 기획자의 영역인 UX로 확장된 배경의 중심에 바로 이 단어가 있다. 약간 극단적인 예를 들면, 디자이너 입장에서 최강의 폰이 될 수도 있는 Luxury 폰들은 대부분 Usability가 떨어진다.

이런 폰으로 친구들에게 자랑을 할 수는 있으나 모바일 컨텐츠나 풀브라우징과 같은 서비스를 5분만 사용해도 눈이 아프거나 손가락이 아파서 포기할 것이다. 사실 이런 극단적인 예를 들지 않더라도 모바일 디바이스에서 Usability가 디자인적인 Fashionable 과는 거리가 멀다라는 것은 다 알고 있을 것이다. 그렇다면 모바일 디바이스에서 Usability는 사용자에게 어떻게 인식되는가? Nielsen은 1993년 그의 논문에서 Usability는 Acceptability의 한 부분이라고 정의하고 있다.

5. 디바이스 UX 설계시 유의점
그렇다면 저렇게 추상적인 Usability를 실제 디바이스 설계시에는 어떻게 적용을 해야 하는 것일까? 2002년, Dunlop과 Brewster는 그들의 논문에서 모바일 디바이스 설계시에 가장 중요한 5가지 요소를 정리한 적이 있는데 소개를 하면 아래와 같다. 1번부터 3번의 요소는 사실 누구나 고민하는 부분이지만 4번과 5번과 같은 요소까지 디바이스 설계시 유의하라는 이야기는 좀 더 생각해보아야 할 것이다.
1. Designing for mobility : the environment may be a far-from-ideal working environment and the environment may change drastically as the user moves.
2. Designing for widespread population : users consider mobile technologies as devices rather than computers.
3. Designing for limited input/output facilities : small screens, poor sound output quality, restricted voice recognition, limited keyboards both in size and number of keys, and pointing devices are often hard to use while on the move.
4. Designing for (incomplete and varying) context information : mobile devices can be made aware of their context, giving new information to the systems but also bringing problems associated with implying task and user level activities from sensor information and unreliable or patchy sensor coverage.
5. Designing for user multitasking at levels unfamiliar to most desktop users: the opportunities for and frequency of interruptions is much higher than in desktop environments.
2. Designing for widespread population : users consider mobile technologies as devices rather than computers.
3. Designing for limited input/output facilities : small screens, poor sound output quality, restricted voice recognition, limited keyboards both in size and number of keys, and pointing devices are often hard to use while on the move.
4. Designing for (incomplete and varying) context information : mobile devices can be made aware of their context, giving new information to the systems but also bringing problems associated with implying task and user level activities from sensor information and unreliable or patchy sensor coverage.
5. Designing for user multitasking at levels unfamiliar to most desktop users: the opportunities for and frequency of interruptions is much higher than in desktop environments.
6. 키의 배치

위의 그림은 가장 일반적인 키패드가 아닐까 생각한다. 예전에는 거의 표준아닌 표준이었던 위와 같은 키패드 배열도 점차로 선택이 넓어지고 다양한 변화의 시도들이 이루어 지고 있다. 소프트키의 경우 대부분의 폰들이 2개였지만 RAZR의 경우에는 소프트키가 3개이다. 또한 4방향의 방향키가 가운데 위치했던 것이 휠을 채택하는 폰도 나왔다. 숫자 키패드는 3행 4열이었던 것이 4행 3열도 등장했다. 전체 키패드를 터치를 적용하는 폰도 생겨났고, 키패드 뿐만이 아니라 전체 액정을 풀 터치를 채택하는 폰도 생겨났다.
그렇다면 이러한 폰들의 UX적인 변화가 성공했느냐를 생각해볼 필요가 있다. 결과론적으로 사용자들은 과거의 친숙한 UX에서 크게 벗어나는 시도에서 아주 큰 Value를 주지 않는한 거부감이 있다는 것을 알 수 있다. 각각의 시도가 어떠한 의미가 있는지는 한번 생각을 해보기를 바란다.

7. 편리성과 휴대성 사이
모바일 디바이스의 문제점으로 가장 자주 언급되는 것이 작은 Display 크기와 입력 방법의 불편함이다. 이 단점을 보완하기 위해서는 핸드폰의 크기를 키우면 되지만 그렇다보니 휴대성에 문제가 생긴다.

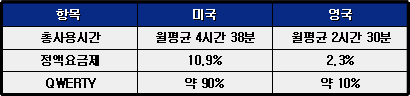
블랙잭을 가지고 다니면은 QWERTY에 비해서 너무도 작은 Display 화면, 그리고 약간은 큰 크기에 부담을 느끼는데 사용자들은 핸드폰이 주머니에 넣고다니는 크기 이상이 되는 것을 싫어하고 있다. 실제 사람들의 평균 손 크기가 81.2 mm 라고 하니 그립감이나 이동성을 고려할 때 편리성과의 발란스를 잘 맞추는 크기가 중요하다.
8. 정말 Touch UI가 정답인가?
어려운 질문이다. 아이폰 효과로 생겨난 Touch UI의 시도는 명백히 아이폰을 제외하고는 실패라고 할 수 있다. 아이폰은 H/W에서 주는 Full Touch 기능과 Application UI가 절묘하게 맞아 들어갔기 때문에 성공을 했으나 경쟁사 제품은 H/W와 S/W가 전혀 조화가 되지 않았다. 불행히도 벤더들은 그런 것 보다는 Touch에 호기심을 느끼는 사용자들을 자극하여 지갑 터는게 더 급한 듯 하다. 아이폰이 나온지 꽤 되었는데도 발전된 UI를 내세우기보다는 다양한 iPhone Like 제품을 만들기에 바쁘니깐 말이다.
개인적으로는 Full Touch 보다는 QWERTY 폰에 더 눈길이 많이 간다. 불랙잭을 사용하는 사용자로서 입력의 불편함을 QWERTY가 꽤나 많이 감소시켜주고 있다는 것을 느끼기 때문이다. 그러한 면에서 삼성이 내놓은 U940과 같은 폰은 좋은 시도이다. Full Touch와 QWERTY을 동시에 지원하니깐...






Comments List
저도 Palm Treo를 4년정도 썼더니, 이제 QWERTY 키패드가 너무 편합니다.^^
노트북도 없애고 Treo로 문서 작업할 정도니까요.
국내 기업은 이슈만 쫓아가지 말고 본질을 제대로 파악했으면 합니다.
좋은 글 감사합니다.^^
처음 QWERTY 를 접할 때는 불편함을 느끼기 마련이지만 익숙해지면 굉장히 편하다는 것을 알게 되는 것 같아요. 그렇다고 노트북도 없애고 Treo로 문서 작업을 하신다면......
흐음... 조만간 JooS님 한번 만나야 할 것 같은데요.. ^^