가전 제품의 대표주자인 TV에 Smart Agent를 가미한 Smart TV가 Post PC의 자리를 차지할 것이라는 기대는 오래 동안 계속되고 있다. 아직까지도 많은 보고서에서는 Smart TV에 대한 장미빛 예측을 하고 있다. Global Smart TV 시장은 2011년 6,737만대 규모로 성장하며 국내 시장도 54만대 정도 규모는 만들어 낼 것으로 예상하고 있다. 제조사들은 이러한 시장에 대한 기대때문에 매년 투자를 하고 있지만 여전히 적자를 벗어나지 못하고 있는게 냉혹한 현실이다.

개인적으로 TV에서 Internet을 하려는 사용자의 니즈는 거의 없다고 생각한다. 그런 이유로 지금까지 매우 비판적인 시각으로 Smart TV를 보았다. 하지만, 잡스의 전기 때문에 다시 수면 위로 오른 iTV 이야기와 얼마전 발표된 Google TV 2.0을 보면서 이제는 Smart TV를 해석하는 시각과 전략이 바뀌어야 할 시점이라는 생각이 든다.
과거 전략키워드

Smart TV에 대한 보고서를 보면 하나같이 영상업체를 에코시스템으로 유입시켜야 한다고 주장하고 Smart TV의 가장 중요한 성공 요인이라고 이야기 한다. 제공할 수 있는 Video Contents의 양이 중요하다는 주장이다. 또한, Home Networking에 대한 언급도 빠지지 않는다. 거실에 있는 TV를 활용하여 집안에 있는 Conncted Device의 Hub 역할을 해야 한다는 것이다.
마지막으로 App Store를 중심으로 한 모바일 에코시스템을 Smart TV로 옮겨와야 한다는 점이다. 단순 Full Browsing을 넘어서 App Store안에 있는 다양한 Contents 들을 Smart TV에서 사용할 수 있어야 한다는 것이다.
결과론적인 평가가 되겠지만 얼핏 보기에 문제가 없어 보이는 3가지 전략 키워드가 지금까지 Smart TV 시장이 성장하지 못하는 주요 원인으로 보인다. 전략의 방향성이 잘못되었다기보다는 서비스 환경이 빠르게 변화해서 그것만으로는 Chasm을 넘어서기에 부족했다고 해석하는 것이 맞다.
'TV'에 대한 미디어의 정의
사용자들은 더 이상 TV 프로그램을 TV에서만 소비하지 않는다. Hulu 사용자들의 73%는 대부분 TV 프로그램을 소비하고 있다. 물론, PC를 통해서 Hulu를 사용하는 경우가 절대적으로 많다. 굳이 해외의 경우를 들지 않더라도 20~30대 국내 네티즌들이 P2P를 통해서 동영상을 다운받아 PC에서 TV프로그램을 보거나 출퇴근길에 스마트폰을 통해 보는 경우를 어렵지 않게 볼 수 있다.

고전적인 TV에 대한 정의가 무너지면서 그에 맞는 성공 전략이 필요하다. Smart TV(IPTV가 아니다.)를 구매할 정도의 사용자라면 유료 VOD의 양이 선택의 요소는 아니다. DLNA가 없어도 스마트폰을 통해서 얼마든지 TV와 연결될 수 있다. Angry Bird와 Facebook는 입력도 불편하고 화면도 가려지는 Smart TV보다 Smart Pad가 훨씬 편하다.
N-Screen 환경에서는 그에 맞는 새로운 전략이 필요하다. 지금부터는 Smart TV의 새로운 성공 키워드에 대해서 개인적인 의견을 정리를 해보도록 하겠다.

Smart TV는 기본적으로 입력 장치가 매우 불편하다. Full Touch를 통해 이를 해결한 모바일 기기와는 달리 거리가 있는 Smart TV는 다양한 시도를 했지만 성공하지 못했다. 광학 트랙볼을 붙히거나 쿼티 키보드를 추가하는 등 리모콘에 많은 투자를 했으나 모두 혹평을 받았다. 하지만, UX 기술이 발달하면서 입력 문제가 서서히 해결되는 모습을 보이고 있다.
최근 발표된 Google TV 2.0과 Android 기반 Smart TV들은 동작인식기술을 사용할 것이라는 예측이 지배적이다. 실제 일부 중국 제조사들은 최근 eyesight-tech.com과 기술 제휴를 하기도 하였다.
애플의 스티브잡스는 사망 전 자신의 전기 작가에게 "가장 단순한 사용법을 자랑하는 TV를 만들 방안을 마침내 찾아냈다"고 밝히기도 했다. 그 해답이 Siri라는 것은 쉽게 추측할 수 있다. 두 IT 공룡은 동작인식 및 음성인식으로 지금까지 불편했던 입력문제를 해결하고 있는 것이다.
두번째 성공 키워드, 클라우드
지금까지 Smart TV는 Home Networking의 Hub를 지향하면서 모든 Data와 Network를 집안에서 해결하려고 했다. 하지만 Cloud 시장이 성장하면서 굳이 집 내부에 가두어둘 필요가 없어졌다. 특정 Device가 Data를 저장하거나 관리를 해야 하는 과거 Home Networking 설계도가 무의미해 진 것이다.

애플은 iOS5에 iCloud를 공식으로 서비스하기 시작했다. 이를 통해서 iTV를 포함한 모든 Apple Device끼리 Contents를 공유하거나 Seamless한 사용이 가능해졌다. Google과 MS 등과 같은 주요 IT 사업자들은 모두 비슷한 서비스를 구축 중이거나 이미 서비스 하고 있다.
세번째 성공 키워드, 미디어 인터렉션
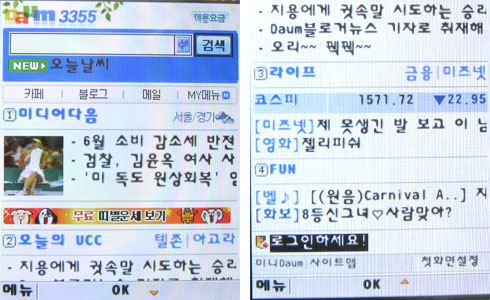
마지막으로 최근들어 계속 강조하고 있는 Media Interaction이다. TV를 보면서 스마트폰이나 스마트패드로 연관된 정보를 검색하거나 Social한 활동을 하는 것을 말한다. 매우 중요한 부분이므로 개인적으로 정리한 자료 중 관련된 내용 일부를 아래에 공유한다.
새로운 환경에는 새로운 전략으로
여전히 많은 제조사들은 Smart TV에 투자를 하고 있다. 대부분의 제조사들은 Android 기반으로만 개발하면 Android Market과 유튜브 덕분에 모든 것이 해결될 것이라는 무책임한 예상을 하고 있다. 지금 필요한 것은 Advanced UX, 클라우드 기반 서비스, 상호 인터렉션할 수 있는 Second Screen 확보이다. 아무래도 수직통합을 이룬 플레이어가 유리할 수 밖에 없다.
VOD 제휴는 시장에 성공적인 진입을 한 후 차별화 요소이다. 국내 Smart TV를 만드는 제조사들은 IPTV와의 차이를 다시 한번 돌아볼 필요가 있다. 제조기술과 OS 포팅 능력만으로 새로운 사용자 가치가 만들어지지 않는다는 것을 명심하자.





































Comments List
이글을 읽으면서 뭔가 한대 맞은 듯한 느낌이였습니다. 그리고 새로운 서비스 아이디어가 생각이 났습니다. 너무너무 감사합니다.