
덴마크의 컨설팅 회사 Strand Consult는 현재의 Mobile Platfrom 전쟁이 급격히 정리가 될 것이라고 예상했다. 이러한 예상을 하는 이유는 미래 산업에서는 하단부에 있는 Platform보다는 사용자와 직접 Interaction하는 UI의 중요도가 더 높아질 것이라는 것이 그 근거였다. 조금은 극단적인 접근이기는 하지만 최근 Android와 같은 뒷단의 OS위에 다양한 UI Framework가 올라가는 것을 보면 아주 먼 미래는 아닌 것 같다는 느낌이다.
UX와 더불어 UI의 중요도가 이야기 된 것은 새삼스러운 일이 아니다. 관심이 있는 만큼 다양한 방법론과 기술요소가 결합되면서 많은 발전을 이루었지만 그만큼의 잡음도 생겨나고 있다. 이동통신사와 단말사가 UI라는 아이템에서 새로운 헤게모니를 발견하고, 상호간에 이를 쟁취하기에 바쁜 전쟁이 서서히 시작되고 있는 것이다.
이동통신사의 표준 UI
2003년, SKT를 시작으로 하여 국내 이동통신사들은 자사의 '표준 UI'를 보유하고 있다. 이러한 표준 UI는 '통일성'이라는 탈을 쓰고, '획일화'라는 존재가 되어버리고 있는 것이 현실이다. Advancecd 한 UI보다는 획일화되고 자사의 identity의 노출에 집중하고 있는 것이다. 이통사들은 표준 UI를 자사 서비스 뿐만 아니라, 자사 포탈내에 입점하는 모든 서비스에게까지 강제 적용을 해 왔다. 지금은 조금 완화되었지만 얼마전까지 이통사 포탈내에 게임을 서비스 하기 위해서는 이통사의 로고를 정해진 크기와 정해진 위치에 노출시켜야 하는 비상식적인 일이 있었다.
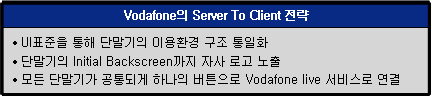
사실 이러한 이통사들의 표준 UI 강제 적용이라는 횡포는 2003년 Vodatfone을 시작으로 일반화가 되어 있다. 이러한 배경에는 이동통신산업에서의 헤게모니가 단말사로 옮겨가는 것을 방어하기 위한 수단으로 'UI'가 가장 효과적이라고 여기기 때문이다. 개방과 모바일웹이 발달하고 서비스의 중요도가 대부분 단말(Client)에서 서비스(Server)로 이동하면서 잃어버린 시장 주도권을 단말(Client)에서 보상받아야 한다는 전략이다.

단말사의 3D UI
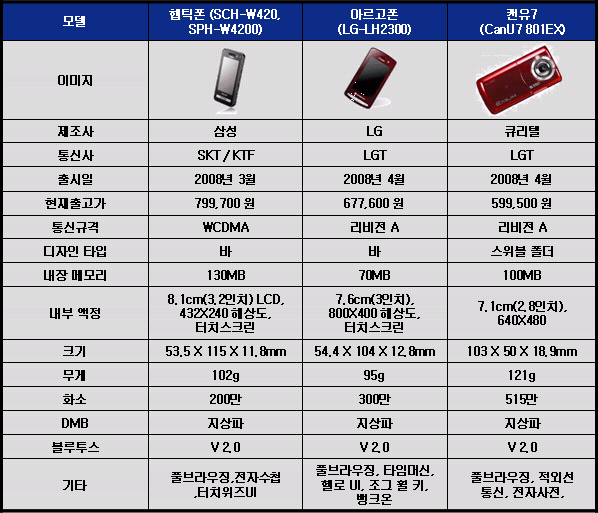
국내 단말 3사는 모두 Full Touch에 최적화되어 있는 3D UI를 가지고 있다. 단순하게 개발사들에게 제공하는 것이 아니고, UI Framework를 Brand화 시키고 있는 것이다. 이들도 역시 UI Guide가 존재하며, 휴대폰 내의 내장 솔루션들은 자사의 UI Guide를 지키도록 권고하고 있다.
이들은 단순한 UI로서 머무는 것이 아니라 Widget 등을 내세우며 Advanced UX로 발전해 가고 있다. 국내 일부 제조사들은 자사의 UI와 Widget을 기반으로 한 SDK까지 공개한 경우도 있다. 또한, 제조사들은 해당 UI를 휴대폰이 아닌 다양한 자사 디지털 기기에 탑재시키므로서 영역을 넓혀가고 있다.

사용자들은 여전히 불편
이렇게 훌륭한 표준 UI들이 탑재되면서 사용자들은 편리함과 통일성을 느껴야 하는데 현실은 전혀 그렇지 못하다. 영국과 미국의 휴대폰 사용자들을 대상으로 한 Mformaion의 보고서에 의하면 대부분의 사용자들은 현재 휴대폰의 UI는 여전히 어렵다고 느끼고 있었다. 해당 보고서에 의하면 신규 휴대폰 설정에 15분 이상이 소요되지 않아야 한다고 사용자들은 바라고 있으나, 실제 평균 설정 시간은 1시간 정도로 밝혀졌다.
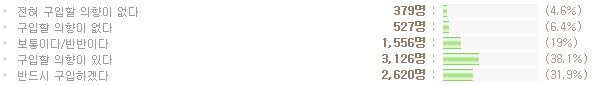
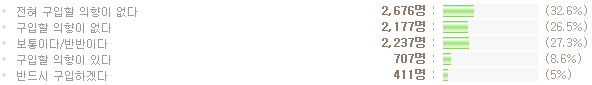
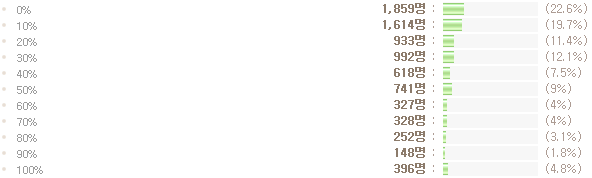
동일 보고서에서는 모바일 UI의 복잡성이 모바일 어플리케이션과 서비스의 확산을 방해하는 가장 큰 요인이라고 밝히고 있다. 조사 결과 응답자의 95%이상이 UI가 개선되면 Data Service를 사용할 의사가 있다고 밝혔다. 응답자들은 "이메일(46%), 풀브라우징(40%), 인스턴트 메시징(30%), MMS(29%)와 같은 기본 서비스를 휴재폰 구매 즉시 이용하지 못했다."라고 답변했다. 이러한 응답자의 61%가 "해당 문제 해결이 불가능해 모바일 어플리케이션 이용을 포기하였다."라고 밝혔다.

이통사와 단말사들은 제공하는 표준 UI가 통일성을 준다고 하지만, 서로간의 헤게모니 싸움 덕분에 사용자들은 여전히 혼란스러운 UI를 경험하고 있다. 한 휴대폰에는 상이한 이통사와 단말사의 UI가 모두 들어가고 있는 것이다. 만약에 스마트폰일 경우에는 플랫폼에서 제공되는 UI까지 있게 된다.
대표적인 예가 T옴니아이다. T옴니아에는 SKT, 삼성전자, Microsoft 사의 UI가 모두 혼재되어 있고, 통일성이 전혀 없다. 위젯이 돌아가는 영역은 플레이어가 차지하는 화면에 따라 다르고, Windows Mobile을 오랫동안 사용한 유저라고 해도 익히는데 오랜 시간이 들어간다.
표준보다는 유연성이 있어야

또한, Mobile Web의 Traffic이 늘어가는 이때에 획일적인 UI가 어느 정도 의미를 가지는 것인지 실용적인 측면에서도 생각을 해 볼 필요가 있다. 이를 극복하기 위해서는 '표준 UI'가 딱딱한 Rule이 아니라 Guide가 되어야 하며, 지금보다 훨씬 유연성을 가져야 한다.
UI Component를 통한 고도화된 UX를 지향하기를
너무나 좋은 롤모델이 있다. iPhone의 UI Guide는 매우 상세하지만 화면 배치나 레이아웃과 같은 획일화된 UI를 강제하지 않는다. 다만, 고도화된 UI Component를 제공을 하고, 각 Component들의 공통된 UX를 지향하고 있을 뿐이다. 어디에도 애플의 identity는 노출되지 않는다. 그럼에도 사용자들은 iPhone의 사용성에 대해 만족해 하며, 개발자들은 Cocoa 에 만족하고 있다.
국내 이동통신3사들도 각각 MUIF, UI Builder, SUF 등과 같은 UI Tool들을 제공을 하거나 할 계획을 가지고 있다. 조금 아쉬운 것은 이들은 밋밋한 저작도구이거나 화면 효과 Library에 머물고 있는 것이다. 좀더 세밀한 Component에 대한 구현을 하고, 고도화된 UX를 제공해주기를 바란다.
사용자들은 헤게모니 싸움으로 인해 2-3개의 딱딱한 UI를 보면서 '통일성'을 느끼지 못하고 있다. 이렇게 될 바에야 차라리 모든 것을 자유로움에 맡기는게 나을지도 모른다.



































Comments List
Mformaion 보고서에 대한 정보는 어디서 알 수 있을까요~? 자세한 보고서 내용이 궁금해서요